




Website made using only Xara Web Designer, and no other graphics or software tools.
An Introduction

Welcome to Xara Web Designer?
See the online Release Notes for news of the latest new features and content. Also NEW: Edit your Xara sites online in a web browser, using any device, with Xara Cloud. Now with real-time collaboration and commenting features.Read Me First
This is a short tutorial, and a working website document you can experiment on. If you’re reading this in Web Designer then feel free to experiment and explore the features of the program. If you’re reading this as a web page, then this is an example of the type of website you could be producing with Xara Web Designer. This is how to create a great looking website in 6 easy steps:1) Choose a design and a color scheme
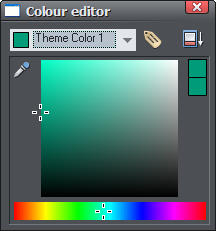
File->New from Content Catalog OK we don’t actually need to do this because this document is already open. It’s based on the template design called ‘Free Example’ in the Websites/Website Themes folder of the Online Content Catalog. The Catalog shows you all the templates that will be available to you when you purchase the product. Once you import or open a design from the Catalog, you then have a local copy of that design file on your device and so it will appear in the Local Designs Gallery (see the gallery buttons down the right hand side of the Web Designer window). As the name implies, The Local Designs Gallery gives you access to all the design files installed with the program or downloaded from the Catalog. Its folder structure mirrors that of the Catalog and each folder includes a link that opens the corresponding folder in the Catalog. Preview your website: Select File -> Preview Website or just click this icon on the top bar. There are two similar buttons. The first previews just the current page (quickest) the other previews the whole website. Try it now to see what this website looks like in a web browser. In the Preview window check out the buttons along the top, and move over the various objects, such as the photo above right, or click the links, such as the one immediately below here to see various layer effects. Once you’re happy with the design, you can select your Theme Color. Move the mouse pointer over the left end of the Color Line at the bottom of the screen and right-click on any of the square color patches. Select ‘Edit’ to display the color editor, and you can now edit your website Theme Colors. For the best results we suggest making Theme Color 1 and 2 similar or matching colors. There are theme colors for all the main design elements of this design. Click to find out more about the Color Editor. Color Schemes. To make color editing even easier we provide some ready-made color schemes that you apply. Open the Content Catalog, go to Website/ Website Themes/Free Example again and you will see a variety of Color Scheme thumbnails. Choose any to see all the website colors change in an instant.2) Edit the text on your website
Click the big T icon on the left set of tools (the Text Tool). Now click on any text and start editing. Try the heading and replace it with your own. When using the Text Tool, the bar across the top allows you to change font, size, etc. The ABC icon at the right end is a spell checker control. Text editing is like any word processor, for e.g. drag to select text. You can change button text in the same way. Some buttons are ‘stretchy’ and can accommodate any text label. Try this button below. Using the Text Tool, click on the ‘Stretch button’ text and edit it, and you’ll see the button graphic change.3) Re-arrange your objects
Now let’s try some object moving and resizing. Choose the Selector tool (the large arrow at the top) and drag on the photo on the top right of this page. See how the text flows around it. Try dragging on the large page heading and Preview your website again. To resize an object drag on one of the corner handles shown around the selected object. Try it on this pale flower symbol under the text. Click on it with the Selector arrow, then drag a corner handle. This is what makes Web Designer unique - place anything, anywhere on the page, and you get a pixel accurate website, without any of the usual HTML constraints. This flower is special in one other way - it’s a Repeating Object and appears at the same position on every page of your website. There is more information about Repeating Objects on the Advanced page. To rotate an object click on it again so you get rotate handles in the corners. Drag on these to rotate the object. Try it with the petal shape or a text heading even. This way you can easily move, resize and rotate just about anything on the page. Step 4 continues on the next page: